TodoMVC for Micro Frontends
A micro frontends architecture can be built in many ways.
Custom-crafted and tailored to your organization's specific needs or
by following the rules of a specific micro frontends meta-framework.
The final result is also affected by the technologies you choose and
whether you want to render your application on the server and/or
client.
Making good choices is not always easy. Being able to look at
real-world code and examples helps everyone involved get a good
understanding of your decisions and their implications.
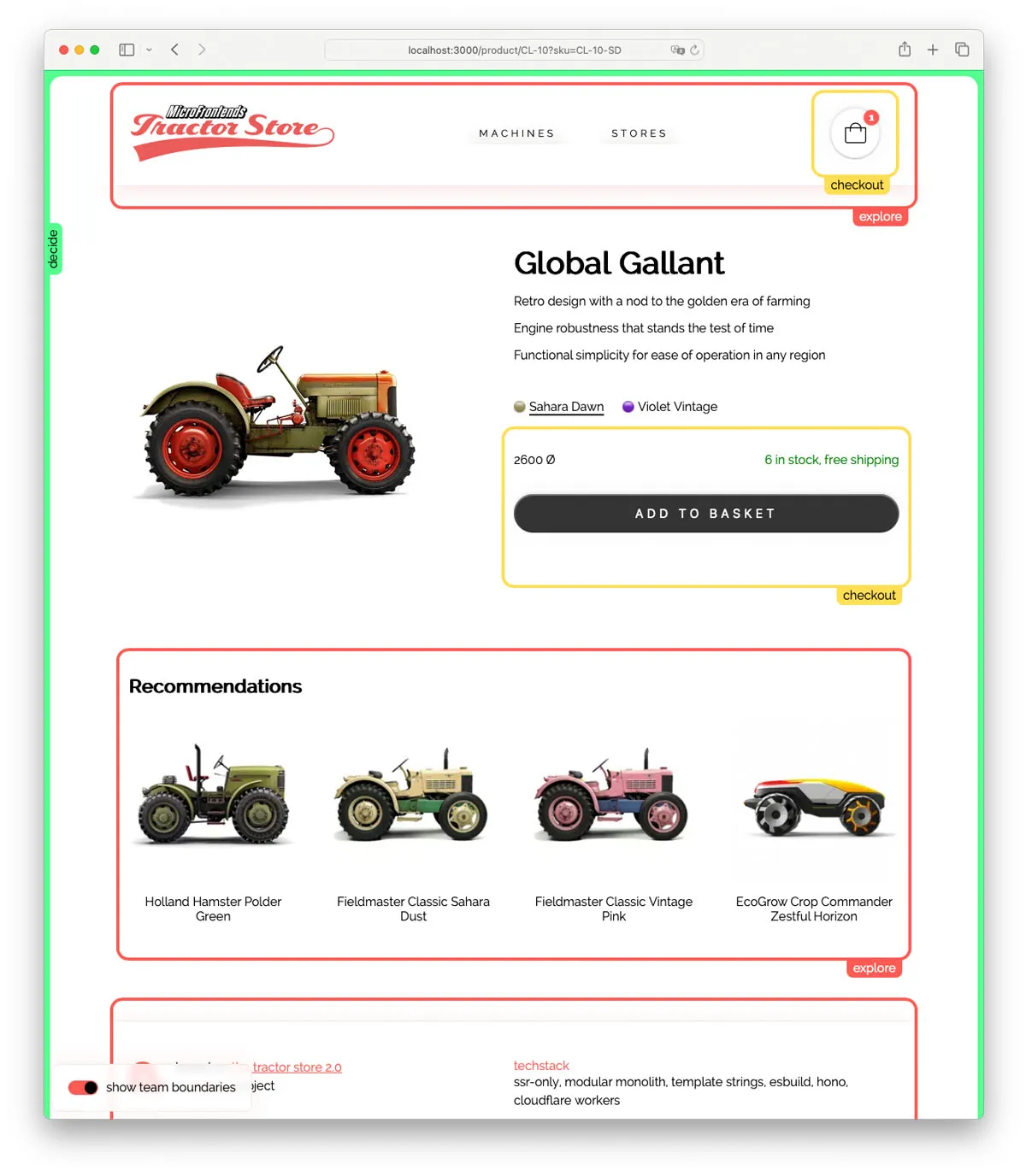
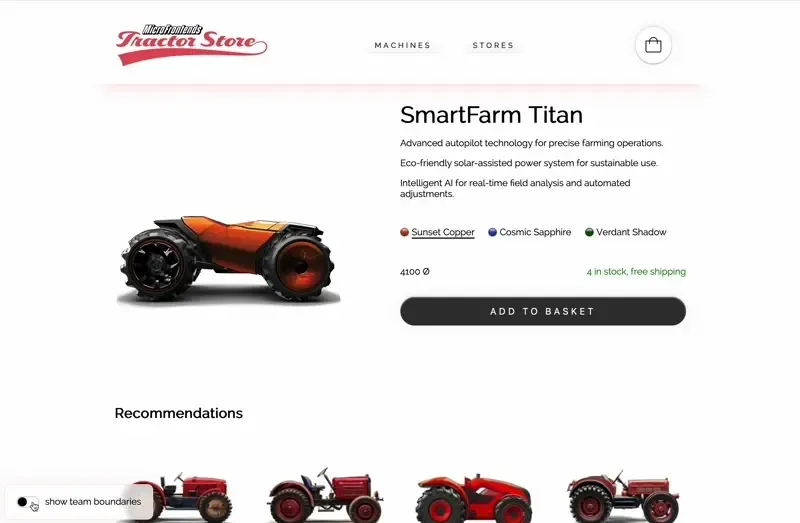
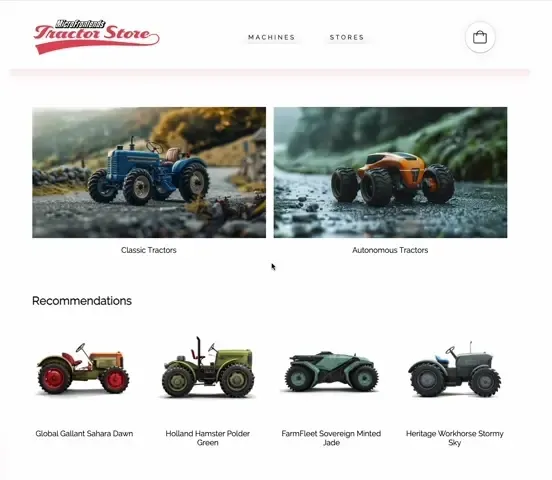
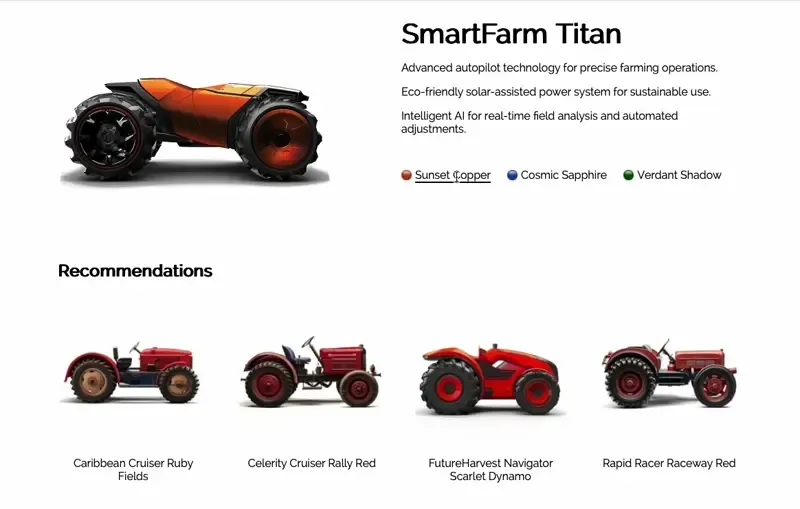
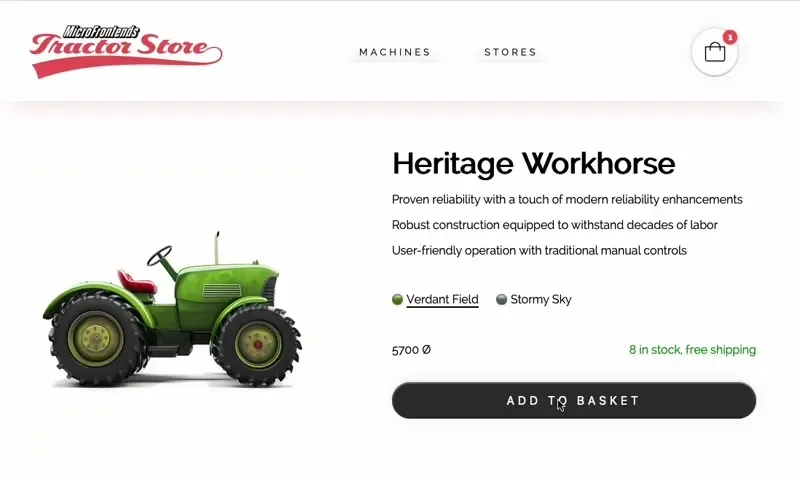
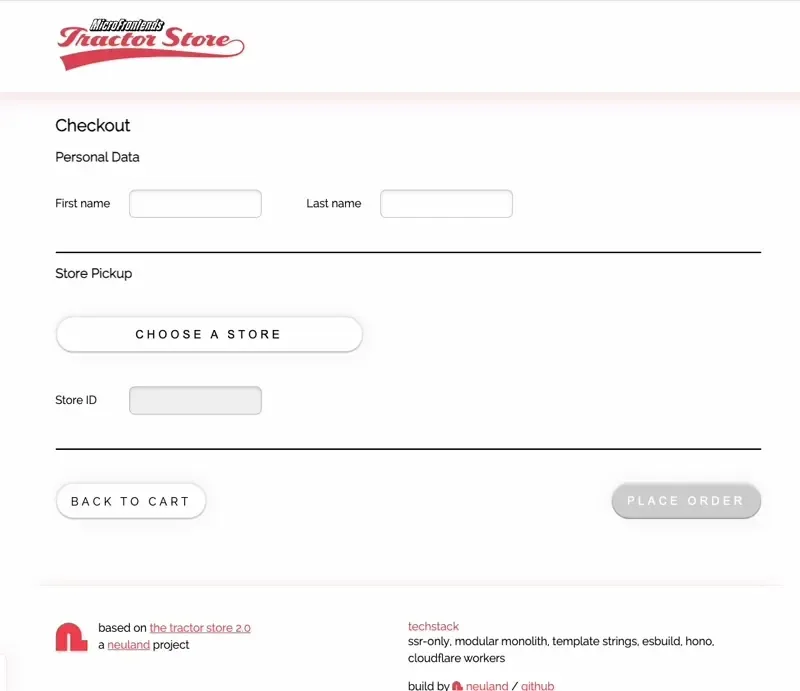
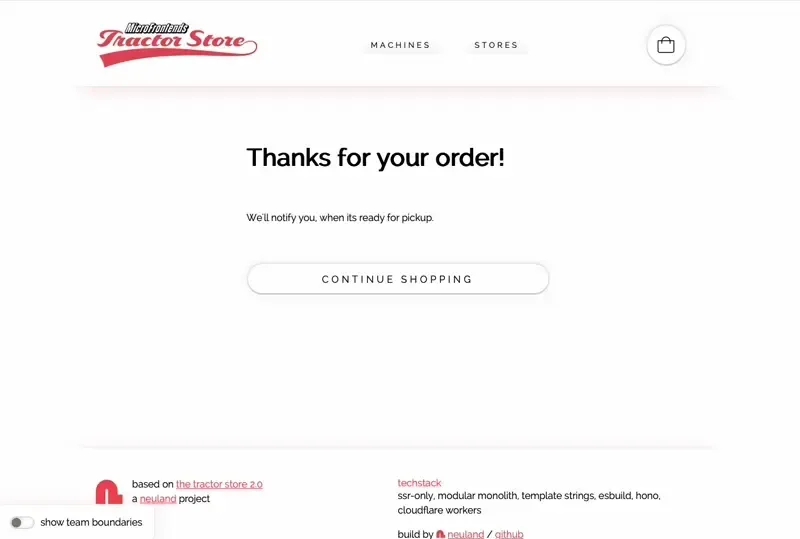
The Tractor Store aims to be to micro frontends what TodoMVC was to
the advent of JavaScript frameworks in the late 2000s: An awesome
collection of different implementations for the same application. A
valuable learning resource for people new to this topic, and also a
good basis for advanced discussions.
View Tractor Store